Toutes les fonctionnalités et tous les éléments doivent être accessibles et faciles à utiliser.
Loading...

Avant de commencer, il est important de définir pourquoi vous souhaitez créer un site web. Cela permet de s’assurer que chaque décision prise en matière de conception est conforme aux objectifs finaux du site. Cependant, chaque site web nécessite des éléments différents pour rendre sa conception plus efficace. Voici un récapitulatif des caractéristiques que tous les sites devraient avoir:
Toutes les fonctionnalités et tous les éléments doivent être accessibles et faciles à utiliser.
L’organisation des pages doit être logique afin de permettre à l’utilisateur de trouver facilement les bonnes informations.
Les polices, les couleurs et la mise en page doivent rendre le contenu agréable à lire.
Toutes les pages web doivent utiliser les mêmes éléments de conception afin de préserver l’harmonie visuelle, l’identité de la marque et la facilité d’utilisation.
Chaque élément de conception doit avoir une fonction qui est bénéfique pour l’utilisateur et l’objectif du site web. Il ne peut y avoir aucune redondance qui pourrait avoir un impact sur le temps de chargement.
La conception de site web est efficace lorsqu’elle garantit que le site atteint son objectif.
Envie de travailler avec TR CONSULTING
La conception graphique est l'ensemble des techniques et des méthodes utilisées pour créer des designs visuels, tels que des logos, des affiches, des brochures, des sites web
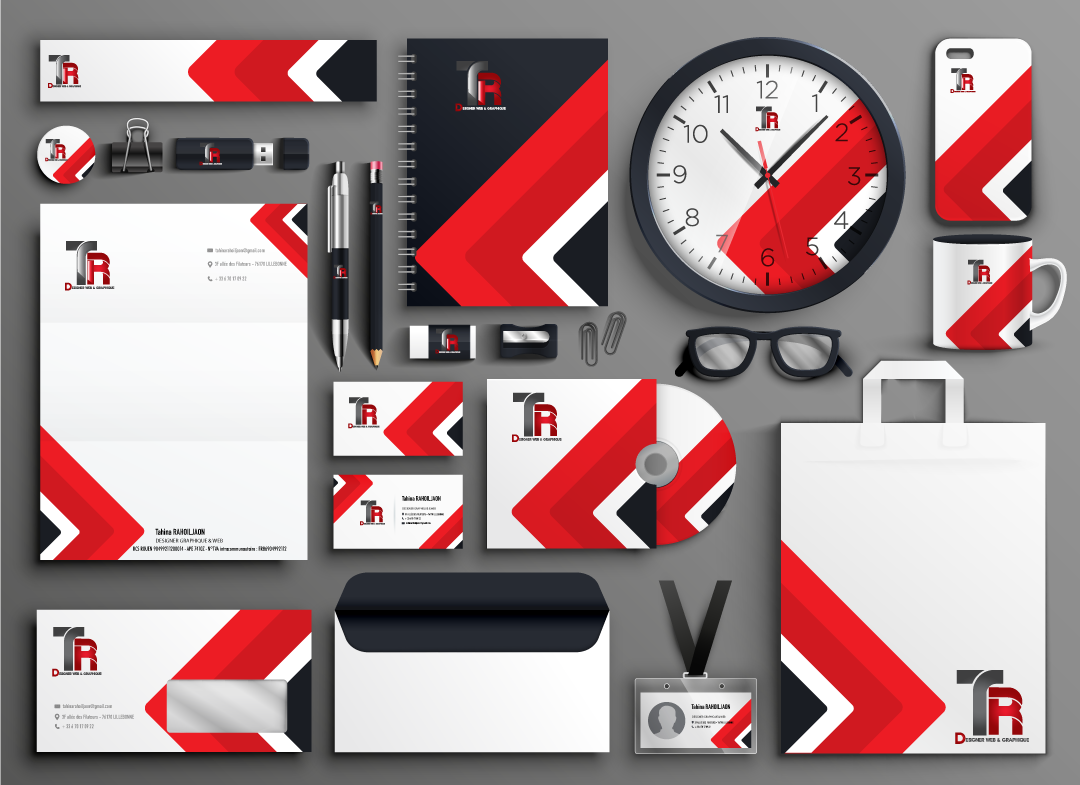
Le logotype, communément appelé logo représente l’identité visuelle de votre entreprise. Il reflète votre image et apparaît sur tous vos supports de communication : cartes de visite, papier à entête, plaquette de présentation, site internet, etc.
Pour être efficace, il doit être reconnaissable et mémorisable auprès de vos interlocuteurs et assurer votre identité. Pour cela, la conception du logo doit être soignée et réfléchie afin de marquer les esprits et de vous assurer une image durable.
TR Consulting réalise vos futures maquettes en plusieurs étapes.
Ces étapes sont importantes pour être sûr que le rendu vous convient et surtout convient à votre cible. Elles permettent aussi de passer en revue tous les points à développer et de ne pas en oublier.
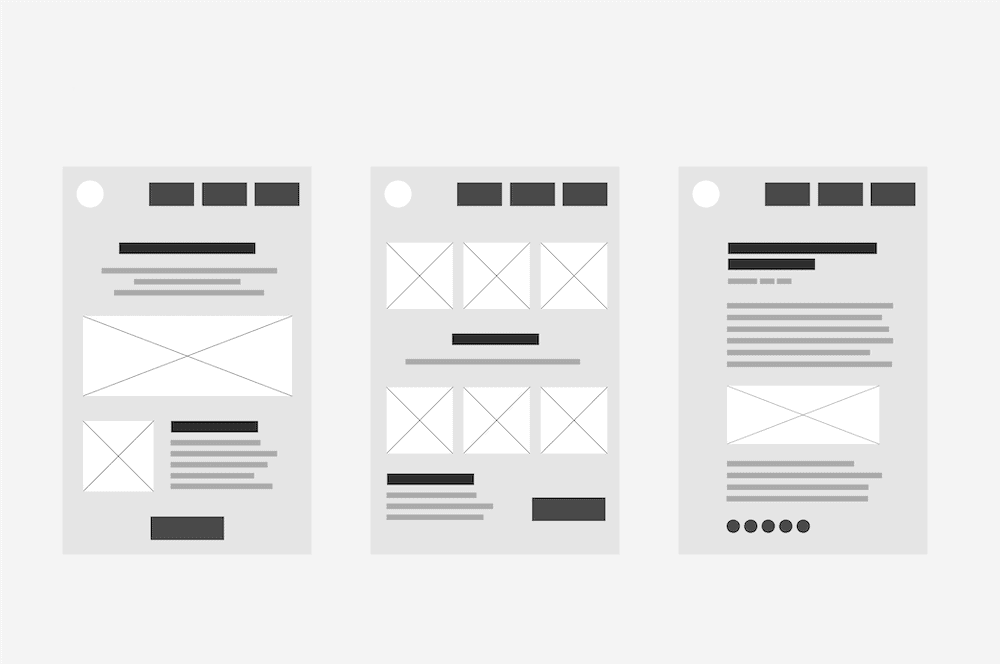
Le wireframe est une structure bidimensionnelle en noir et blanc qui décrit l'emplacement des éléments spécifiques sur un site Web. Il vous montre un aperçu de la structure et de la mise en page de chaque page, du parcours utilisateur et de l'architecture de l'information.
Considérez les wireframes comme le plan d'une maison avant sa construction. Le plan d'une maison vous indique où passent les lignes électriques et où se situe chaque pièce.
De même, les wireframes vous montrent où une image doit être placée, où les boutons CTA doivent être situés pour des conversions optimales.
Le wireframing est réalisé après que l'architecture d'information d'un site a été établie et avant la phase de conception créative. Il se concentre sur l'ensemble de la structure du site Web.

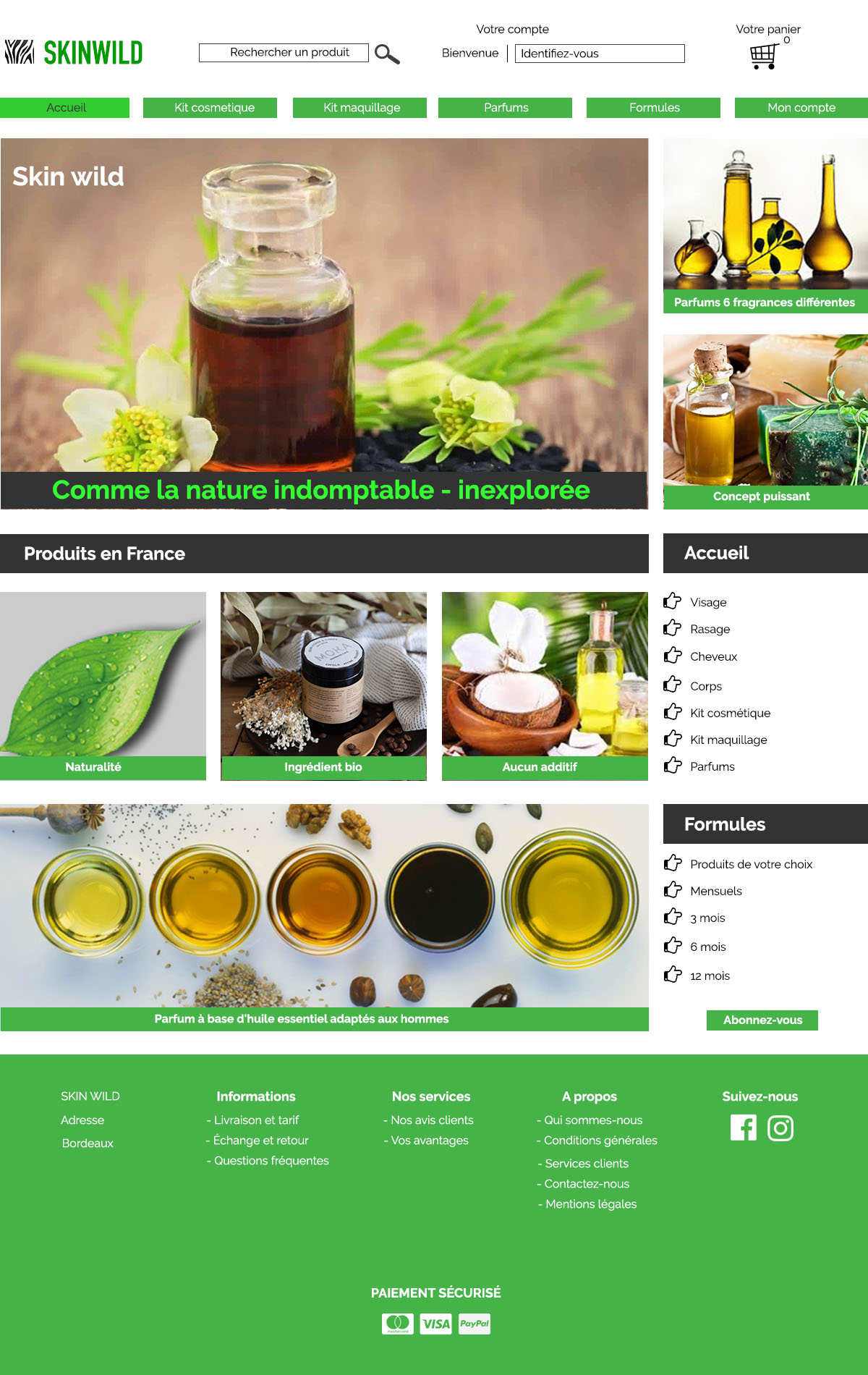
Créer une maquette graphique permet de travailler à partir d'une charte graphique précise, une intégration des contenus rédigés de manière ergonomique et fluide. Elle est efficace pour visualiser le projet plus facilement et procéder à des corrections de manière progressive.
Les développeurs vont concevoir la maquette avec un webdesign adapté grâce à l'UI et UX Design pour offrir une expérience utilisateur optimale à l’internaute. Ce prototype est indispensable pour concrétiser la création du support.
Grâce à cet outil, le client comme le spécialiste vont réaliser l’agencement du site et en respectant l'identité visuelle à véhiculer pour un site remplissant tous les critères des navigateurs, des moteurs de recherche mais surtout du client. Pour une bonne gestion de projet et une collaboration efficace, cette partie focalisée sur l’aspect design du site est régulièrement soumise à validation et les consultations peuvent être fréquentes jusqu’à obtenir la formule parfaite en vue de la création de site internet à TR Consulting.

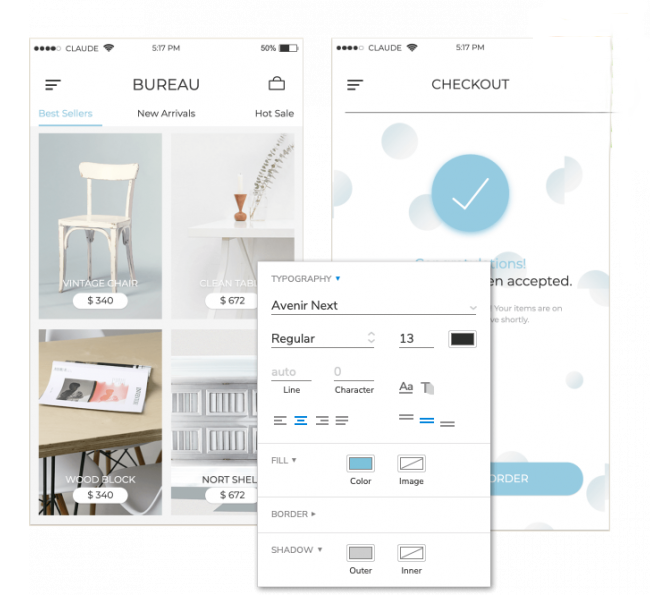
C'est une version fonctionnelle du produit qui permet de simuler les interactions et les fonctionnalités, offrant ainsi une expérience utilisateur plus réaliste.
Interactivité : Les prototypes permettent de tester les fonctionnalités et d’avoir un aperçu concret de l’expérience utilisateur.
Feedback précis : Ils facilitent la collecte de retours détaillés et spécifiques de la part des utilisateurs ou des parties prenantes.
Prototype : Essentiel pour les tests utilisateurs, la validation de l'UX et l'affinement des détails avant le développement final.

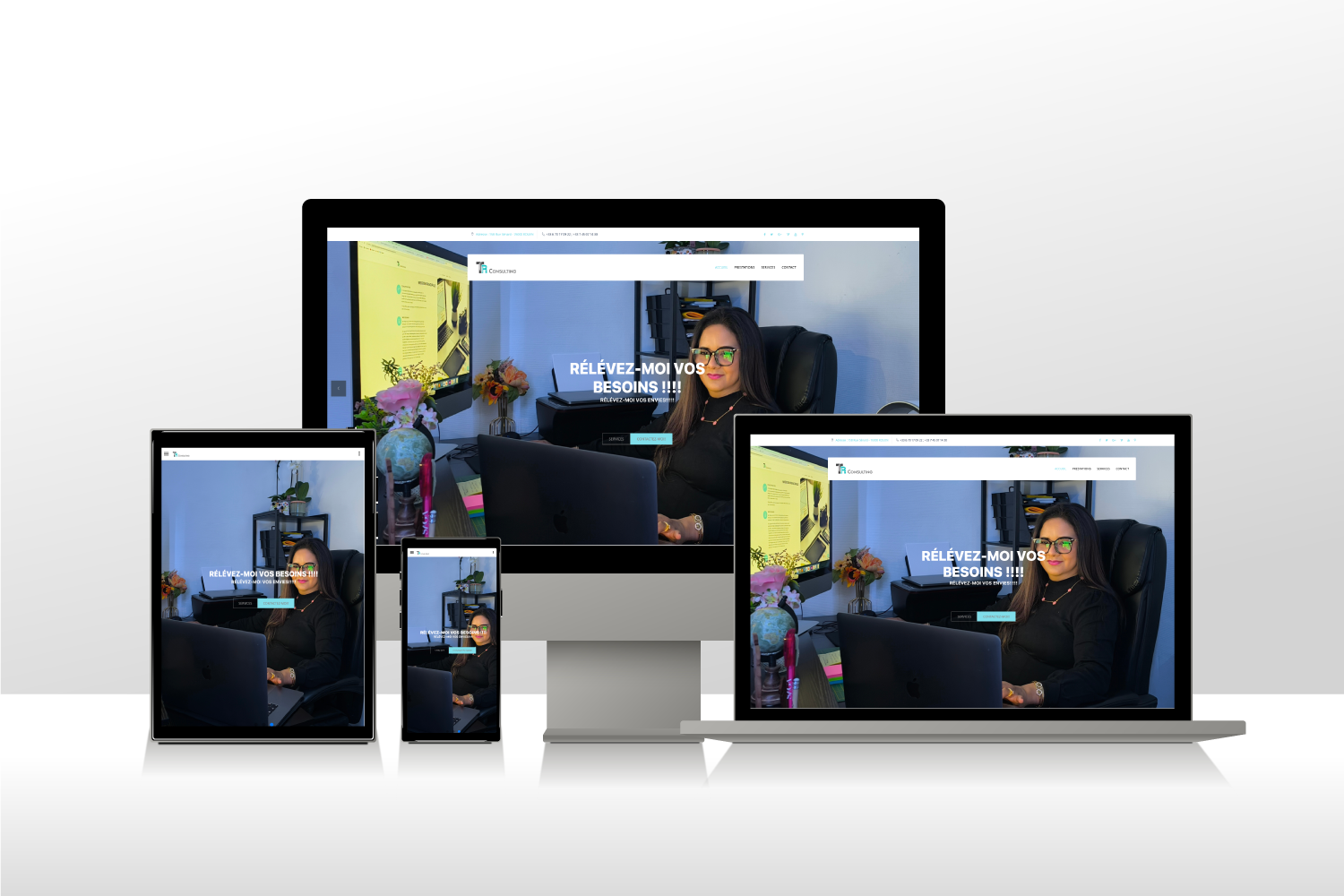
Le Responsive Web Design (RWD) ajuste automatiquement l’affichage d’une page web à la taille d’écran du terminal utilisé. Cette technique de conception de site web, ou d’interface digitale, répond à un besoin des utilisateurs, toujours plus nombreux à se connecter sur le web depuis un appareil mobile.
Le Responsive Design permet de faciliter la navigation et d’améliorer l’expérience utilisateur lorsqu’il s’agit de consulter le site sur un appareil mobile. Le Responsive Web Design est souvent confondu avec un concept plus large, l’Adaptive Design. Design responsive ou Design adaptatif, les deux méthodes de conception visent à améliorer l’ergonomie mobile du site web. C’est un enjeu majeur pour les entreprises, tant en termes de référencement que pour s’adapter aux nouveaux usages.



L’identité visuelle est constituée de plusieurs éléments graphiques clefs qui sont normés dans un document appelé “charte graphique”. Cette dernière fixe des règles dont l’objectif est de permettre à tout prestataire de design graphique de décliner des supports de communication cohérents et homogènes. Une identité visuelle se compose de différents éléments dont les applications seront rigoureusement observées.
Demander un devisInstaurer une identité visuelle vous permettra de communiquer sur votre entreprise, promouvoir votre activité et transmettre vos valeurs dans un cadre cohérent et unique. Ainsi, l’univers graphique que nous aurons défini ensemble vous permettra, au travers des différents supports mis en œuvre :
Le web designer se met à la place de l'utilisateur final pour lui construire un parcours sans embûches. L'utilisateur doit avoir un parcours intuitif.
L'utilisateur ne doit pas être perdu lorsqu'il arrive sur un site ou une application mobile. Les maquettes permettent de penser en amont à toutes ces choses.
Le travail sur le parcours utilisateur va permettre d'aider l'utilisateur à passer à l'action en moins de 3 clics : prise de contact, abonnement, achat, etc.
|
Available Appointments on Octobre 16, 2019 |
||
|---|---|---|
|
|
2 time slots available | |
|
|
2 time slots available | |
|
Available Appointments on Novembre 22, 2019 |
||
|---|---|---|
|
|
2 time slots available | |
|
|
2 time slots available | |
|
Available Appointments on Decembre 7, 2019 |
||
|---|---|---|
|
|
2 time slots available | |
|
|
2 time slots available | |
|
Available Appointments on Janvier 31, 2019 |
||
|---|---|---|
|
|
2 time slots available | |
|
|
2 time slots available | |
|
Available Appointments on Février 13, 2019 |
||
|---|---|---|
|
|
2 time slots available | |
|
|
2 plages horaires disponibles | |
|
Available Appointments on Mars 20, 2019 |
||
|---|---|---|
|
|
2 time slots available | |
|
|
2 time slots available | |
|
Available Appointments on Avril 24, 2019 |
||
|---|---|---|
|
|
2 time slots available | |
|
|
2 time slots available | |
|
Rendez-vous disponibles le Mai 8, 2019 |
||
|---|---|---|
|
|
2 plages horaires disponibles | |
|
|
2 time slots available | |
|
Available Appointments on Juin 14, 2019 |
||
|---|---|---|
|
|
2 time slots available | |
|
|
2 time slots available | |
|
Available Appointments on Juillet 11, 2019 |
||
|---|---|---|
|
|
2 time slots available | |
|
|
2 time slots available | |
|
Available Appointments on Août 20, 2019 |
||
|---|---|---|
|
|
2 time slots available | |
|
|
2 time slots available | |
|
Available Appointments on Septembre 20, 2019 |
||
|---|---|---|
|
|
2 time slots available | |
|
|
2 time slots available | |
|
Available Appointments on Octobre 20, 2019 |
||
|---|---|---|
|
|
2 time slots available | |
|
|
2 time slots available | |